Development
- Async callbacks in IntraWeb 15.1
- Creating Custom Content Handlers
- Migrating to IntraWeb XIV and XV
- Using a SA application config file
- Using the Exception Logger
- Using the Session Events Logger
- Working with JavaScript
- Working with Templates
- Working with WebApplication
Working with Templates
|
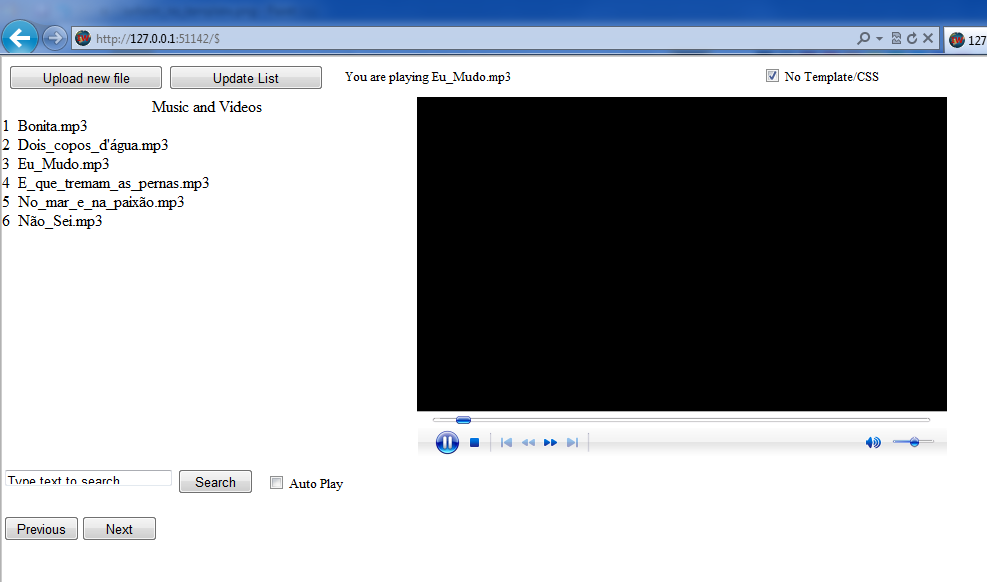
HTML TemplatesA HTML template is basically an external HTML file that you can use to customize the interface of your application. Using elements like graphics, CSS, custom Javascript libraries and other elements along with special IntraWeb tags as placeholders for the visual components of your application gives you advanced formatting and layout control of your application interface as well flexibility to separate the application development from the application interface design. You can, for example, have a web designer as the responsible for designing the interface of your application while you implement the application itself. The image below shows a IW form rendered with no template applied.
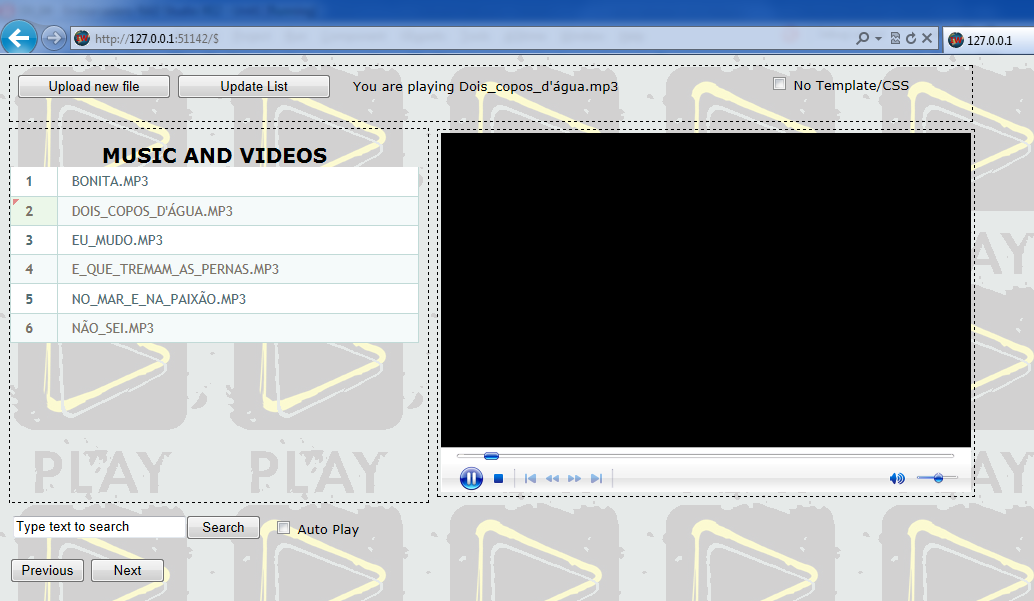
The image below shows a IW form rendered after a template have been applied.
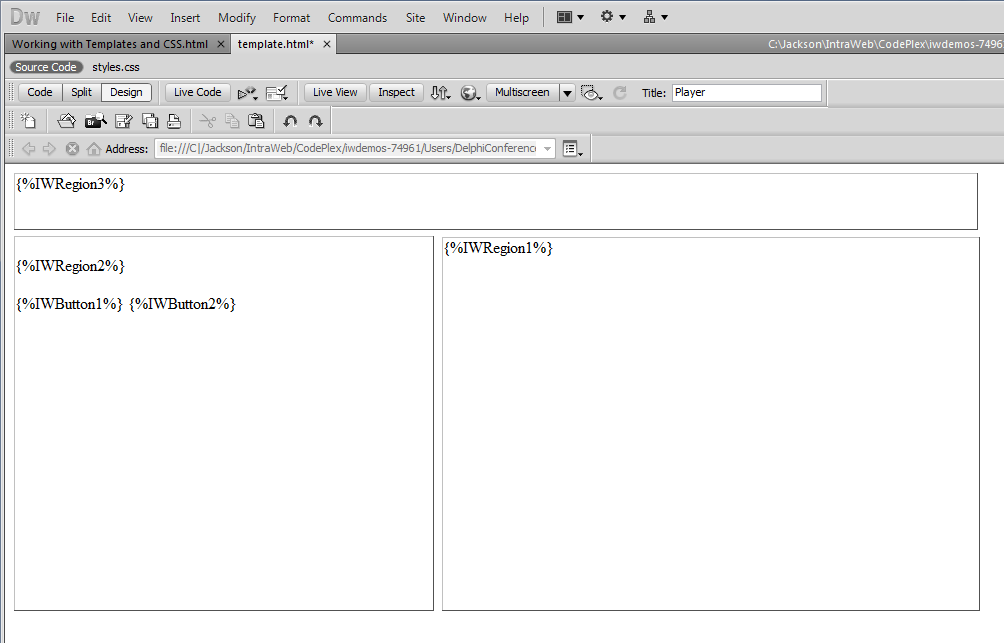
and the HTML code for the template:
A template is a composition of several elements, including HTML tags and formating, images, CSS, custom JavaScript libraries, etc in conjunction with special IntraWeb tags that indicates which components will be included in the user interface as well their position. The TIWTemplateProcessor component connects the HTML template file to your IW form. When your application runs, the template processor applies the template to the IW form, rendering the IW components and merging the HTML of the template and its elements with the elements of your IW form. Creating your templateIn order to create a template for your IW form, you need to use a good HTML Editor, like Microsoft Expression Web or Adobe DreamWeaver. Although you can use any text editor to create an HTML file, an HTML Editor will give you a lot of options to help you in creating a layout for your IW Form. Try Google for a free HTML Editor. If you know nothing about HTML, CSS and JavaScript, we recommend you to take a look at some tutorials on the internet in order to have a basic knowlegment of HTML. The website http://www.w3schools.com/ is good starting point. One of the first things you must undertand when you create a template is how to organize the elements in your page, ie, the page layout. This generally is done using HTML tables or HTML divs. An HTML table is the easiest way to organize a page layout, but an HTML div is much more flexible. To learn about HTML layouts using tables or divs, we suggest you to read the HTML Layouts page on the w3Schools website. The image below shows a very simple layout using DIV tags. This is the layout used by the application in the 2nd image on this page. The HTML for this layout can be viewed on the prior topic.
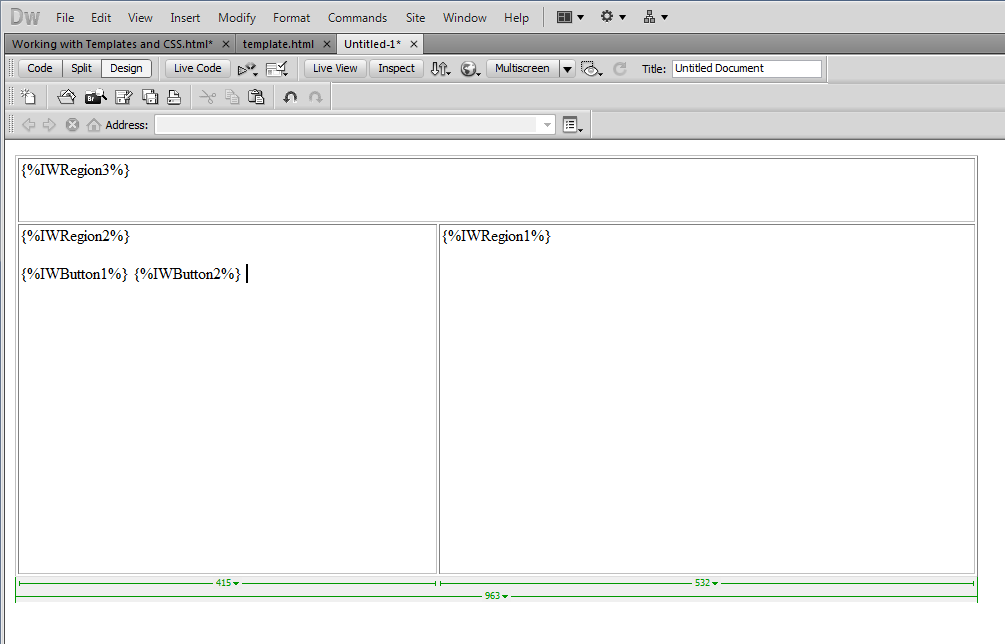
The image below shows a similar layout using TABLE tags.
Referencing your visual components in the templateAfter you create a basic layout, you now need to add references to your visual components of your IW form in the template. When the IW Form is rendered the template processor replaces the component reference with the real component. For referencing a visual component in the template, simply type . Ex:
If you are using a container, like a TIWRegion or a IntraWeb Frame, you just need to reffer to the container in the template and all components within the container will be rendered when the IW form is merged with the template. Referencing a TIWRegion:
Referencing a IntraWeb Frame:
For referencing components within a container, you need to add the container reference first, then the component name.
You can use the option above if you do not need to show all components from the container to the user or if you do not want to group all components within the container in the same area of your IW Form. Where do I put my templates?IntraWeb requires a special folder for the Templates of your application. By default, the templates folder name expected by your application is "Templates", which must be created in the folder the application is installed, i.e., Application Path + "\Templates". If you want to change the name of the default folder, you need to update the TemplateDir property of the Server Controller. How do I connect my template to my IW Form?Until now we are only talking about IW Forms and templates, but IntraWeb allows you to use templates for other containers, as a TIWRegion and a IntraWeb Frame. You can use a template in every container that has the LayoutMgr property. To connect a template HTML file to your container, you need a TIWTemplateProcessor component from the IWControl pallete. After that, assign the TIWTemplateProcessor instance to the container through the LayoutMgr property. Then select the TIWTemplateProcessor in the form designer and type the name of the file that contains your template on the property Templates.Default. Please note you do not need to type the full path for the file, as IntraWeb will look for the template in the folder indicated by the TIWServerControllerBase.TemplateDir property, which by default will be Application Path + "\Templates".
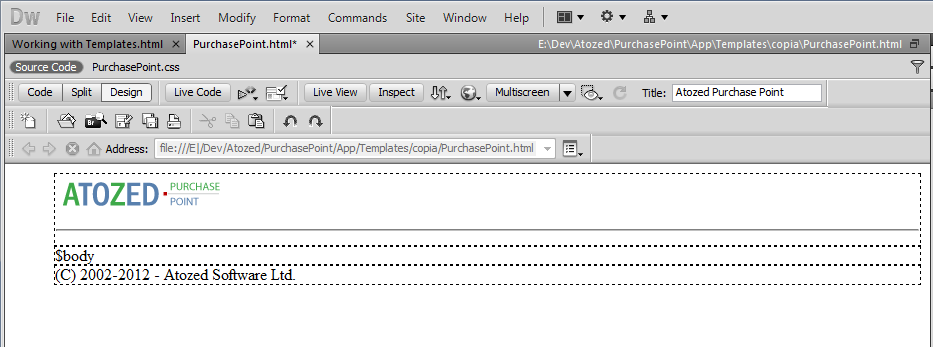
The Master TemplateA master template is an easy way of having a standand layout/interface through all your IW forms. The master template is the same as the normal template, with the difference that you usually do not add any reference to visual controls in the master template and you just add the common elements you expect for all your IW forms, as for example a header and a footer or reference to external JavaScript libraries. This technique can be used for example if all of your forms should follow the same corporate layout rules. You can design the master template so that it serves as a container for all of your "regular" form templates. When you use a master template, IntraWeb merges the contents of the templates of your IW forms with the master template. In the master template you need to indicate the exact place IntraWeb will merge the templates. This is achieved by adding a special tag $body to the master template. The resulting template will have all headers of both templates, the body is taken from the Master Template and the body of the Form Template will be merged exactly there where you specify $body in your Master Template. The image below shows a very simple layout for a master template.
and the HTML code for the master template.
How to use the Master TemplateAfter you have defined your master template, you need to put the file in the Templates folder. Then specify the master template file name in the MasterTemplate property of the Server Controller. After that, you need to ensure the TIWTemplateProcessor of your IW Form has the MasterFormTag property as True. Set this property to False to disable the master template for your IW Form. |